如何用GitHub-Hexo优雅的搭建属于你的博客
如何用GitHub-Hexo优雅的搭建属于你的博客
Hello,World!
Welcom to YuanXinhang‘s Blog!
记录一下这个时刻,2021年11月17日,大三上半学期已经过了一半。到目前为止,我还是有好多想法没有达成。许多计算机基础知识也很不牢,很多都是抱着功利的心态去学习的`(>﹏<)′。
搭建这个博客,主要目的在于催促我多看论文,然后就是整理一些项目经历等。希望我这个小镇做题家能够多多督促自己,在学术方面快速成长👧。
接下来介绍一下博客的搭建过程吧!
本文主要参考了以下两个视频以及一些搭建过程中用到的其他资料~🍉
【2021最新版】保姆级Hexo+github搭建个人博客_哔哩哔哩_bilibili
超简单效果超好的个人网站博客搭建(对小白很友好)_哔哩哔哩_bilibili
前置环境:Nodejs,Git
Nodejs和Git是我之前做项目就搭过的,这里给出参考教程。
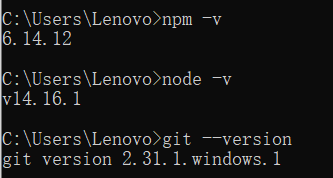
安装成功标志
在cmd中输入:
1 | npm -v |
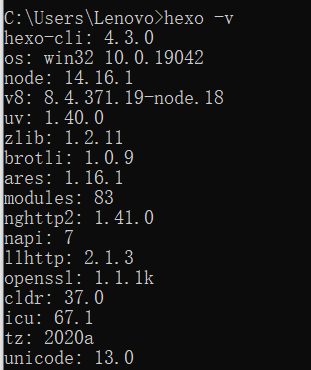
我的配置:

在Github创建仓库
- 注册GitHub账号
- 创建仓库,注意仓库名格式要求:用户名.github.io(非常重要,输错会无法访问)。示例:VivianYuan12138.github.io: 新航的个人博客
- 对于初次注册Github账号的小白可能会用到ssh连接,具体参考:使用SSH密钥连接Github)
使用hexo搭建博客
在磁盘上新建一个文件夹,这里我在D盘建立BLOG文件夹
打开git,cd到该目录下
安装 Hexo
1
npm install hexo-cli -g

- 初始化博客
1 | hexo init |
- 重新生成文件
1 | hexo generate |
这里的目的是如果有hexo new "Hello Hexo"这样创建一个新post的话,就要重新生成一遍文件。
- 在本地上运行
1 | hexo s(erver) |
此时,能在http://localhost:4000 访问。
- 上传至Github仓库
由于GitHub更新后的问题,这里我们要自己配一下。
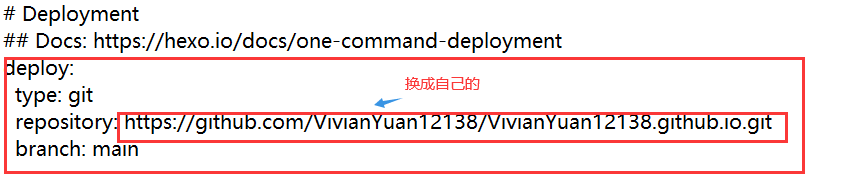
打开BLOG下的_config.yml文件,添加如下代码,注意repository换成自己的。
1 | deploy: |

最后,执行:
1 | hexo d(eploy) |
自动生成网站静态文件,并部署到设定的仓库。
在互联网上访问
VivianYuan12138.github.io即可看到输入你自己的博客啦!参考资料
hexojs/hexo: A fast, simple & powerful blog framework, powered by Node.js. (github.com)
主题切换(可选)
我的博客中使用的是butterfly主题,当然也有很多很好看的主题,具体可以参考Themes | Hexo
- 在你的BLOG目录下
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
- 使用主题
修改BLOG目录下的下的 _config.yml,把主题改为butterfly
1 | theme: butterfly |
- 安装插件
如果你没有 pug 以及 stylus 的渲染器,下载安装
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
可能会遇到的问题及解决办法
如果输入 hexo d 出现以下错误:
1 | fatal: unable to auto-detect email address (got z@DESKTOP-DPE3A08.(none))error: src refspec HEAD does not match anyerror: failed to push some refs to https://github.com/seekwhale13/seekwhale13.ithub.io.git |
可以先键入:
1 | git config --global user.email 你的邮箱git config --global user.name 你的gihub名字 |
例如:
1 | git config --global user.email 6464654@163.comgit config --global user.name ha1357 |
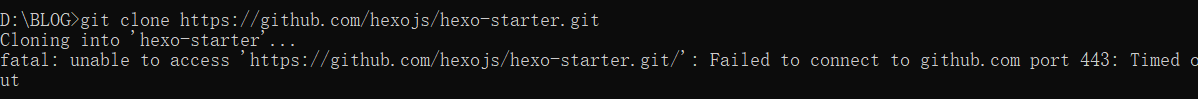
Time out

因为上传服务器在国外,过不了墙,建议去配置VPN。我之前的VPN 佛跳墙太拉胯了,要看运气才能传的上。后来我换成了
ExpressVPN,问题解决。
Hexo图片不显示
首先我们需要安装一个图片路径转换的插件,这个插件名字是hexo-asset-image
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
打开_config.yml文件,修改下述内容
1 | post_asset_folder: true |
还有就是,得用相对路径,举个例子🌺
1 |  |
希望你也早日拥有属于你的秘密小花园呀!🍀




